
Introduction
로그인에서 활용하는 refresh token에 대해 알아보고, 서버로부터 받은 refresh token과 access token의 처리 과정을 알아보려 한다.
Refresh Token이란?
기존 JWT를 이용한 방식은 보안에 취약하다. token 값만 탈취하면 충분히 악용가능하므로 이러한 단점을 보완하기 위해 refresh token이 등장하였다.
access token(JWT) 만 존재했던 기존의 방식과 다르게,
access token + refresh token 두 가지 토큰을 이용하여 접근 권한을 따진다.
access token은 refresh token보다 짧은 유효기간을 가진다.

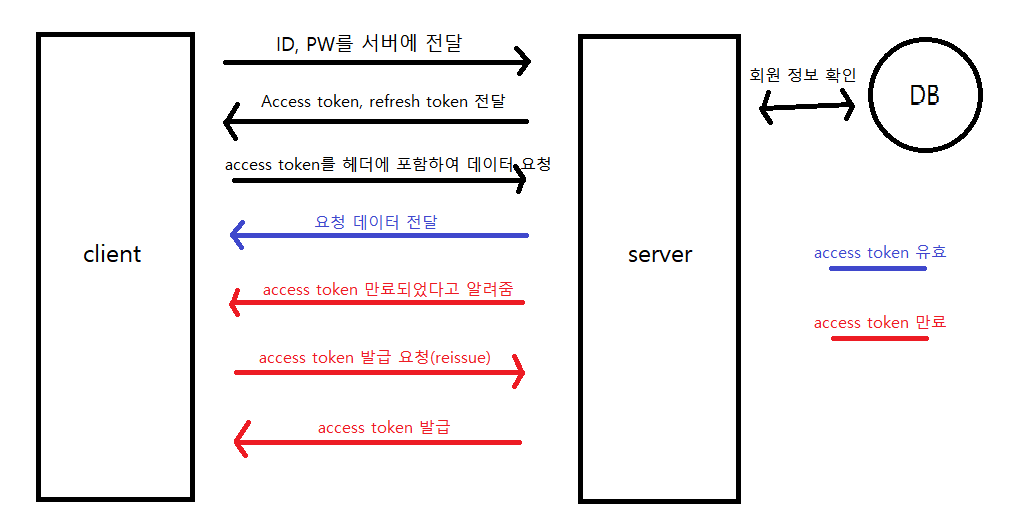
위 그림의 형태로 access token과 refresh token을 활용한다.
먼저 로그인을 진행하면 access token과 refresh token을 발급받고,
데이터 요청 시에 access token을 헤더에 넣어 요청하는 것은 access token 만료 여부에 상관 없이 동일하다.
이후 server에서 access token 만료 여부를 확인하고
1-1. 유효하다면, 요청 데이터를 전달한다.
1-2. 만료되었다면, 클라이언트에게 알려주고 요청 시에 access token을 재발급 해준다.
이는 모두 refresh token이 유효할 경우의 상황이다.
만약 refresh token이 만료되었을 경우
2. 로그인 자체를 다시 수행하여 refresh token과 access token을 모두 발급받도록 한다.
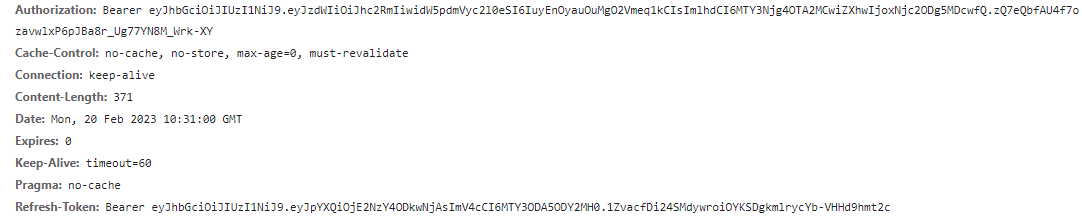
① 서버에 ID, PW를 보낸 후 access token과 refresh token이 담긴 response.data를 받는다.

1. accessToken
2. accessTokenExpireDate (access token 유효기간)
3. grantType
4. refreshToken
이 담겨있다.
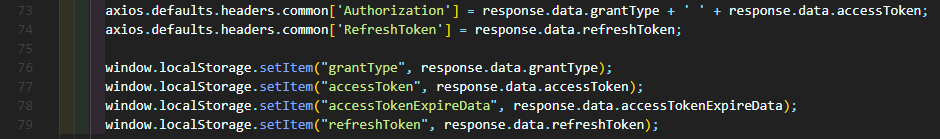
② access token과 refresh token을 응답 헤더와 로컬 스토리지에 담는다.



③ 데이터 요청 시 access token을 헤더에 담아 보냄

④ access token이 만료되었다는 응답을 받으면 http://localhost:8080/api/user/reissue 에 새 access token과 refresh token을 요청한다.

⑤ 만약 refresh token 마저 만료되었다면 로그아웃한다.

⑥ 새로 발급받은 access token과 refresh token을 가지고 다시 요청한다.

'Frontend > ReactJS' 카테고리의 다른 글
| [React] Styled-components에서 스크롤 애니메이션 구현 (0) | 2023.08.31 |
|---|---|
| [React] React 반응형 웹 (0) | 2023.02.23 |
| [React] ReactPortal 이용하여 modal 창 생성 (1) | 2023.02.19 |
| [React] useNavigate로 데이터 전달 (1) | 2023.02.16 |
| [React] 로그인 JWT 토큰 처리 (2) | 2023.02.15 |



