
Introduction
아이디 찾기를 구현하던 중, 찾은 아이디를 가지고 로그인 창으로 돌아가는 것을 구현해보고 싶었다.
그래서 이 포스트에서는 useNavigate를 사용할 때, 이동할 페이지로 데이터를 전달할 방법에 대해 알아보려 한다.
① useNavigate, useLocation를 사용하기 위해 react-router-dom을 설치
npm install react-router-dom//react-router-dom 에서 useNavigate 를 import
import { useNavigate } from 'react-router-dom';
//useNavigate 사용
const navigate = useNavigate();② navigate에 객체 형태로 데이터 전달
// id를 찾은 후 그 id를 가지고 login 창으로 이동
navigate('/login', {
state: {
id: id
}
});③ 이동한 페이지에서는 데이터를 추출을 위해 useLocation 사용
//react-router-dom 에서 useLocation 을 import
import { useLocation } from "react-router-dom";
//useLocation 사용
const location = useLocation();
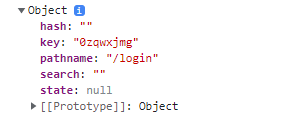
console.log(location.state.id); //넘겨준 아이디☞ 전달된 location의 형태

☞ 데이터 전달 없이 url에 접근 했을 경우의 location

④ useEffect를 사용하여 location.state 여부에 따른 data 처리
useEffect(() => {
//데이터가 전달된 상태일 경우
if (location.state !== null) {
setId(location.state.id);
console.log(id);
}
//데이터가 전달되지 않은 상태일 경우
else {
setId('');
}
}, [location.state]);
'Frontend > ReactJS' 카테고리의 다른 글
| [React] 로그인 Refresh Token 처리 (0) | 2023.02.22 |
|---|---|
| [React] ReactPortal 이용하여 modal 창 생성 (1) | 2023.02.19 |
| [React] 로그인 JWT 토큰 처리 (2) | 2023.02.15 |
| [React] Fetch & Axios (0) | 2023.02.05 |
| [React] login 여부 확인 (1) | 2023.02.03 |



