
Introduction
프론트에서 nodeJS 서버의 API에 요청할 때 발생하는 CORS 에러와 해결책을 알아보려 한다.

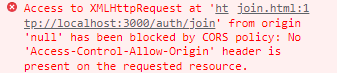
회원가입 페이지를 구현하던 중, 회원 정보를 nodeJS로 전달할 때 다음과 같은 에러가 발생했다.
CORS란?
먼저 이런 CORS가 등장한 이유는 SOP(동일 출처 정책) 때문이다
SOP는 동일한 출처의 리소스만 접근 가능하도록 하는 정책이다. 따라서 다른 출처의 리소스는 접근할 수 없다.
☞ 여기서 동일 출처란, 두 url의 프로토콜, 포트, 호스트(도메인)가 모두 같은 경우를 말한다.
http://localhost:3000/auth/join의 경우
① 프로토콜: http
② 호스트(도메인): localhost
③ 포트: 3000
이며, 이 세 가지가 모두 일치해야 동일 출처라고 볼 수 있다.
이제 CORS에 대해 살펴보자.
CORS는 Cross Origin Resource Sharing 의 약자로, origin이 다른 도메인의 리소스에 접근할 수 있도록 하는 기법이다.
CORS 에러 해결하기
① NodeJS 응답 헤더에서 설정
const server = http.createServer((req, res) => {
const url = req.url;
//response 헤더에 설정
res.setHeader('Access-Control-Allow-origin', '*');
res.setHeader('Access-Control-Allow-Credentials', 'true');
if (url === '/auth/join') {
const body = [];
req.on('data', (data) => {
body.push(data);
})
req.on('end', () => {
const parsedBody = Buffer.concat(body).toString();
console.log(parsedBody);
res.writeHead(200);
res.end('1');
})
}
});② proxy 서버 설정
//package.json 파일
"proxy": "http://localhost:3000/" //루트 url을 작성해야 함
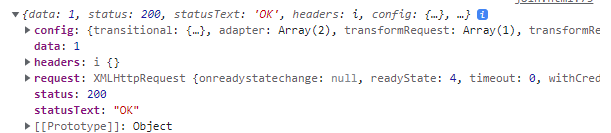
실행 결과

'Backend > nodeJS' 카테고리의 다른 글
| [NodeJS] MySQL 과 연동 (1) | 2023.02.15 |
|---|---|
| [NodeJS] Node 서버 생성 (0) | 2023.02.14 |

