1. axios 사용하여 데이터 전송
회원가입 창을 예시로 회원가입 버튼 클릭 시 데이터 전송하도록 구현. 이때 axios를 사용한다.
//joinForm.jsx
function postInfo(e) {
e.preventDefault();
axios
.post("http://localhost:8080/users", { //spring에서도 @Getmapping("/users") 통해 설정
userId: ID,
password: PW,
name: Name,
email: Email,
}).then((res) => { //데이터 전송 성공 시 response 받음
alert("회원가입 성공");
})
.catch(function (err) { //데이터 전송 실패 시 error 받음
alert("error는 " + err);
});
}
...
return(
//id, pw, name, email의 input은 생략
//회원가입 버튼 클릭 시 spring으로 데이터 전송
<button
id="joinbtn"
type="submit"
formMethod="post"
onClick={postInfo}
>회원가입</button>
)
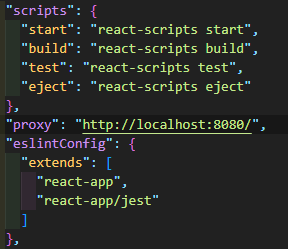
2. proxy 설정
CORS 정책 때문에 localhost 내 react와 spring의 포트 번호가 다르다면 proxy 설정을 해주어야 함

'Frontend > ReactJS' 카테고리의 다른 글
| [React] 삼항연산자 & map() (1) | 2023.02.02 |
|---|---|
| [React] ver. 17 & 18 (0) | 2023.02.02 |
| [React] selected (0) | 2022.12.27 |
| [Nomad coders] React_Effects (0) | 2022.11.10 |
| [Nomad coders] React_Props (0) | 2022.11.08 |


