단위 converter
※ label
<html>
<label for="minutes">Minutes</label>
<input id="minutes" placeholder="Minutes" type="number" />
</html>- label에 있는 text를 클릭하면 label의 for의 값과 일치하는 id값으로 이동한다.
분 -> 시간
- html 요소 구성하기
<html>
<div>
<h1 className="hi">Super Converter</h1>
<label htmlFor="minutes">Minutes</label>
<input
id="minutes"
placeholder="Minutes"
type="number"
onChange = {onChange}
/>
<label htmlFor="hours">Hours</label>
<input value={minutes} id="hours" placeholder="Hours" type="number" />
</div>
</html>- onchange 요소 사용

2. js로 입력값 받은 값으로 minutes을 변경
<script>
const [minutes, setMinutes] = React.useState();
const onChange = (event) => {
setMinutes(event.target.value);
}
</script>- event.target.value 사용

- Minutes의 값과 Hours의 값은 동일
- Hours의 값은 수정할 수 없음 => onChange event가 없기 때문
3. Minutes 값 Hours 로 변경하기
<html>
<input
value={minutes / 60}
id="minutes"
placeholder="Minutes"
type="number"
onChange = {onChange}
/>
</html>
4. reset 버튼 생성 후 기능 구현
<script>
const reset = () => setMinutes(0);
</script>
<html>
<button onClick={reset}>Reset</button>
</html>
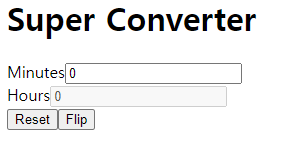
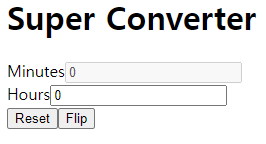
시간 -> 분
- flip 함수 이용
- flip 버튼을 클릭하면 hours와 minutes 입력 여부 toggle
<script>
const [flipped, setFlipped] = React.useState(false);
const onFlip = () => setFlipped(!flipped);
</script>
<html>
<input
value={minutes}
id="minutes"
placeholder="Minutes"
type="number"
onChange = {onChange}
disabled={flipped === true} //flipped
/>
<input
value={Math.round(minutes / 60)}
id="hours"
placeholder="Hours"
type="number"
disabled={flipped === false} //!flipped
/>
<button onClick={onFlip}>Flip</button>
</html>

2. 1번 과정 값을 작성할 수 있게 기능 구현
<script>
const [amount, setAmount] = React.useState(0);
const onFlip = () => {
reset(); //flipped 시 값 초기화
setFlipped(!flipped)
};
</script>
<html>
<input
value={flipped ? amount * 60 : amount}
id="minutes"
placeholder="Minutes"
type="number"
onChange = {onChange}
disabled={flipped === true} //flipped
/>
<input
value={flipped ? amount : Math.round(amount / 60)}
id="hours"
placeholder="Hours"
type="number"
disabled={flipped === false} //!flipped
/>
<button onClick={onFlip}>Flip</button>
</html>- flipped 가 true라면 hours 작성가능. 이때, hours(amount) * 60이 minutes 값
- flipped 가 false라면 minutes 작성가능. 이때, minutes(amount) / 60이 hours 값
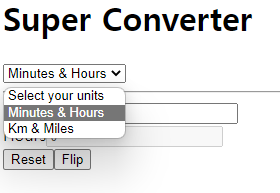
단위 converter 응용

- 분/시간 변환기, 마일/킬로미터 변환기 만들어 고를 수 있게 함 => select 사용
<html>
function App() {
const [index, setIndex] = React.useState("xx"); //기본 값 xx
const onSlect = (event) => {
setIndex(event.target.value);
}
return (
<div>
<h1 className="hi">Super Converter</h1>
<select value={index} onChange={onSlect}> //선택이 변할 때 onChange 작동
<option value="xx">Select your units</option>
<option value="0">Minutes & Hours</option>
<option value="1">Km & Miles</option>
</select>
<hr />
{index === "xx" ? "Please select your units" : null}
{index === "0" ? <MinutesToHours /> : null}
{index === "1" ? <KmToMiles /> : null}
</div>
);
}
</html>=> 컴포넌트 분할
- 분/시간 변환기를 <MinutesToHours /> 컴포넌트로,
- 마일/킬로미터 변환기를 <KmToMiles /> 컴포넌트로
'Frontend > ReactJS' 카테고리의 다른 글
| [Nomad coders] React_Effects (0) | 2022.11.10 |
|---|---|
| [Nomad coders] React_Props (0) | 2022.11.08 |
| [Nomad coders] React_State (0) | 2022.11.08 |
| [Nomad Coders] React_JSX (0) | 2022.11.08 |
| [Nomad Coders] React_render (0) | 2022.11.08 |
