
문제 발생
CSS Grid를 사용한 반응형 페이지에서 내부 요소의 width가 길어지면 grid의 비율이 깨지는 현상이 발생했습니다.
.lectureCardWrapper {
display: grid;
gap: var(--margin-size-lg);
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: auto auto;
}
@media screen and (max-width: 880px) {
.lectureCardWrapper {
grid-template-columns: 1fr 1fr;
grid-template-rows: auto auto auto;
}
}
@media screen and (max-width: 530px) {
.lectureCardWrapper {
grid-template-columns: 1fr;
grid-template-rows: repeat(6, auto);
}
}
css 코드는 다음과 같습니다.
880px 이상일 경우 -> 1 : 1 : 1
530px ~ 880px 이상일 경우 -> 1 : 1
530px 이상일 경우 -> 1
인 비율을 유지하도록 작성했습니다.
이후 내부 요소의 text가 길어질 경우 말줄임표로 처리하기 위해 ellipsis를 적용하였습니다.
white-space: nowrap;
overflow-x: hidden;
text-overflow: ellipsis;
하지만 결과는 예상과 달랐습니다.

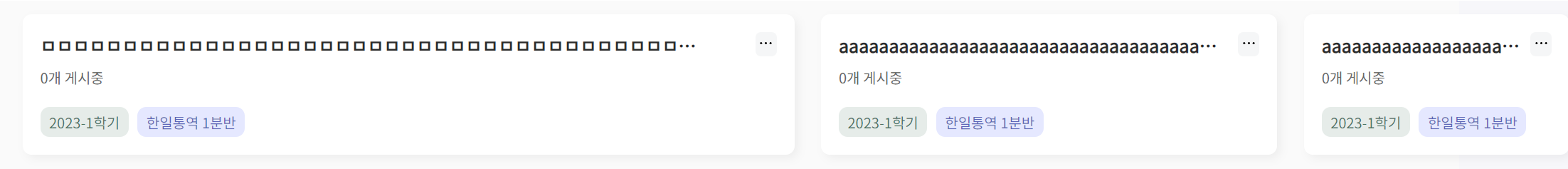
말줄임표가 적용되긴 했지만 grid를 통해 설정했던 1 : 1 : 1의 비율이 깨지고 말았습니다..
하여 grid의 minmax를 사용하여 width 값을 계산하기로 했습니다.
width 조건은 다음과 같습니다.
0 ~ 1200px: 90vw,
1200px ~ : 1200px (max-width가 1200px)
calc를 사용하여 min: 90vw / max: 1200px 에서 요소 사이의 gap X 2 값을 빼주고 요소 개수를 (스크린 너비에 따라 다름) 나눴습니다.
완성된 코드
.lectureCardWrapper {
display: grid;
gap: var(--margin-size-lg);
grid-template-columns: repeat(3,
minmax(
calc(90vw - 5px - var(--margin-size-lg) * 2) / 3),
calc((1195px - var(--margin-size-lg) * 2) / 3)
)
);
grid-template-rows: auto auto;
}
@media screen and (max-width: 880px) {
.lectureCardWrapper {
grid-template-columns: repeat(2,
calc((calc(90vw - 5px) - (var(--margin-size-lg) * 2)) / 2)
);
grid-template-rows: auto auto auto auto;
}
}
@media screen and (max-width: 530px) {
.lectureCardWrapper {
grid-template-columns:
calc((calc(90vw - 5px) - (var(--margin-size-lg) * 2))
);
grid-template-rows: repeat(8, auto);
}
}
또 다른 문제 발생
880px 이상일 때 min값이 max값 보다 커지면서 1200px가 아닌 90vw값으로 width가 잡혀 동일하게 비율이 깨졌습니다.
이를 해결하기 위해 min, max을 계산하여 대입하였습니다.
완성된 코드
.lectureCardWrapper {
display: grid;
gap: var(--margin-size-lg);
grid-template-columns: repeat(3,
minmax(
min(calc((90vw - 5px - var(--margin-size-lg) * 2) / 3), calc((1195px - var(--margin-size-lg) * 2) / 3)),
max(calc((90vw - 5px - var(--margin-size-lg) * 2) / 3), calc((1195px - var(--margin-size-lg) * 2) / 3))
)
);
grid-template-rows: auto auto;
}
@media screen and (max-width: 880px) {
.lectureCardWrapper {
grid-template-columns: repeat(2,
calc((calc(90vw - 5px) - (var(--margin-size-lg) * 2)) / 2)
);
grid-template-rows: auto auto auto auto;
}
}
@media screen and (max-width: 530px) {
.lectureCardWrapper {
grid-template-columns:
calc((calc(90vw - 5px) - (var(--margin-size-lg) * 2))
);
grid-template-rows: repeat(8, auto);
}
}'Frontend > HTML&CSS' 카테고리의 다른 글
| [styled-components] Grid로 반응형 구현 (1) | 2024.01.05 |
|---|---|
| [html & css] 드래그 방지 (0) | 2023.02.19 |
| [HTML/CSS] flex 사용 시 가운데 정렬 (0) | 2022.12.07 |
| [HTML/CSS] 네이버 메뉴바 (0) | 2022.11.10 |

